Onlineshop SEO Optimierung: Wann sich SEO für deinen Shop lohnt
Onlineshop SEO Optimierung: Wann sich SEO für deinen Shop lohnt
Jeder Händler beschäftigt sich früher oder später mit dem Thema SEO-Optimierung, doch nicht für jeden Shop ist die Suchmaschinen Optimierung auch wirklich das beste Mittel, um Kunden zu gewinnen. Als Shopify SEO Agentur sind wir genau wie du als Händler an nichts anderem interessiert als an Ergebnissen. Und zwar auf deinem Konto. Hier zeigen wir dir, wie du herausfinden kannst, ob die SEO-Optimierung für deinen Shop, dein Budget und deine Kunden ein geeignetes Mittel zum Wachstum sein kann.

SEO-Optimierung kann ein großer Hebel sein, um qualifizierten Traffic in den Shop zu lenken. Ist dein Onlineshop dafür geeignet?
Was ist SEO-Optimierung und wie stelle ich das an?
Optimierung klingt immer gut und SEO hast du sicher auch schon das eine oder andere Mal gehört. Klar, ist wichtig, da sind sich alle einig. Aber was genau SEO Optimierung sein soll, wird schon schwieriger zu definieren. Das liegt allein am Wort, denn SEO Optimierung kann es eigentlich nicht geben. SEO bedeutet Search Engine Optimization – wer also SEO sagt, kann Optimierung gleich weglassen. Wenn wir uns im Rahmen eines Onlineshops an eine Definition wagen wollen, dann könnte die zum Beispiel so lauten: Deinen Shop und alle seine Inhalte so optimieren, dass Google und andere Suchmaschinen genau diese den Menschen präsentiert, die nach etwas suchen, was deine Produkte und Inhalte bieten können.
Du siehst, das Thema ist nicht einfach mit zwei Handgriffen erledigt, auch wenn es manche Checkliste im Internet so aussehen lässt. Stattdessen sind eine Reihe von Faktoren innerhalb deines Shops und deiner Brand entscheidend:
- Dein Shop und seine Optimierung
- Die Inhalte deines Shops
- Google Ranking-Faktoren
- Deine Kunden
- Ihre Fragen, Sorgen und Probleme
- Deine Produkte
Wie funktioniert die Suchmaschinenoptimierung für einen Onlineshop?
SEO funktioniert für einen Shop erstmal genauso wie für jede andere Webseite auch. Die Suchmaschinen Optimierung deines Shops ist deshalb analog in zwei Bereiche aufzuteilen: Technisches SEO und OnPage-SEO. Letzteres bezieht sich vornehmlich auf die Inhalte auf deiner Seite, also alles, was deine Besucher sehen und vor allem lesen können (Das ist auch das Wichtigste bei jeder SEO-Maßnahme). Technisches SEO kann man dagegen verstehen als alles, was Google sieht und misst, was deine Besucher aber nur um drei Ecken wahrnehmen. Dazu gehören zum Beispiel Dinge wie:
- Ladezeiten, der „Pagespeed“
- Barrierefreiheit
- Sicherheit und Verschlüsselung
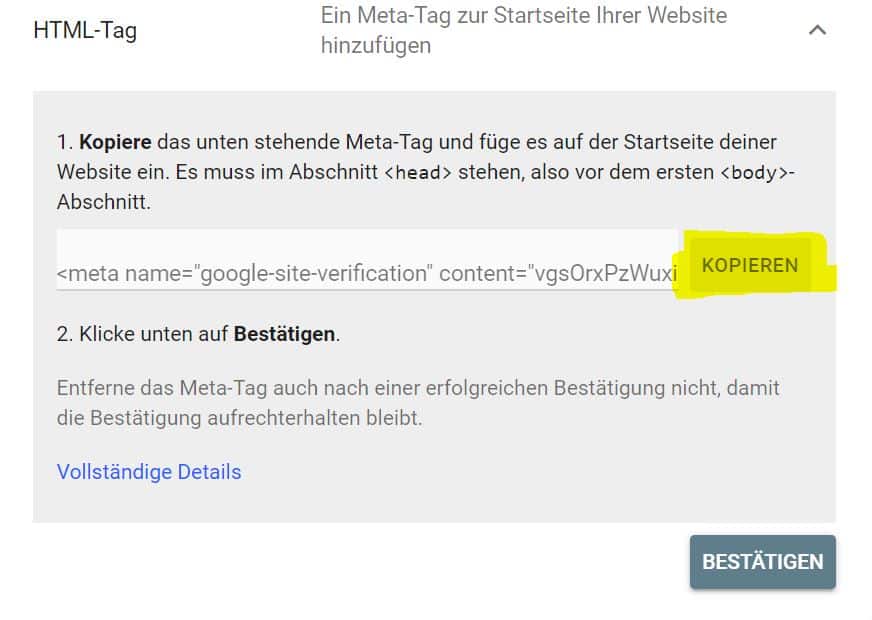
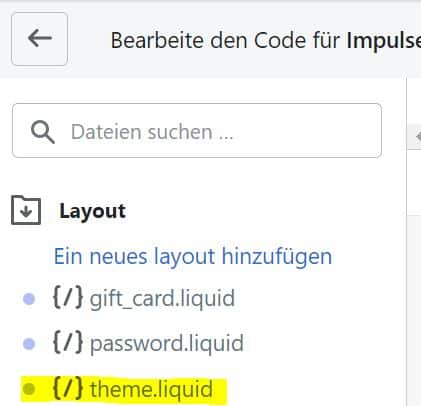
- Meta Tags (wie Meta Description und SEO Title)
Was muss ich tun, um an gute Rankings in Google zu kommen?
Erstmal die Frage beantworten können, ob dafür überhaupt realistisch eine Chance besteht. Und natürlich, ob sich gute Rankings überhaupt auszahlen können. Mit 5,5 Milliarden Suchanfragen pro Tag klingt das zwar nach No-Brainer. Da will man natürlich dabei sein. Bevor du jedoch losläufst und viel Zeit (die brauchst du für erfolgreiches SEO immer), Nerven (wenn du es selbst machen willst) und Geld (auch, wenn es nur deine Zeit ist) investierst, solltest du das Pferd von der richtigen Seite aufzäumen. Sonst stellst du dir wie viele andere irgendwann die Frage, was man tun kann, wenn trotz aller Mühe einfach kein Traffic kommt?
Wie geht mein Kunde auf Google vor?
Jetzt sind wir da, wo alles beginnt – nicht bei Google, sondern bei deinen Kunden. Und bei der Frage, was deine Kunden suchen, wollen oder brauchen. In Deutschland geht klassisches Marketing immer noch viel zu oft vom Produkt aus. Das funktioniert digital aber nicht wirklich. Stattdessen musst du dich fragen, welche Fragen deiner Zielgruppe du beantworten kannst. Und wie du diese Fragen beantworten kannst. Also musst du zunächst herausfinden, welche Fragen überhaupt gestellt werden, welche Suchbegriffe, die sogenannten Keywords, dabei verwendet werden und welche Absicht der Suchende dabei verfolgt:
- Wonach suchen meine Zielgruppen?
- Wie suchen sie danach?
- Welche Begriffe verwenden sie dafür?
- Was wollen sie erreichen: Informationen erhalten, kaufen, vergleichen?
- (Wie) kann ich das beantworten?
Wie stehe ich im Vergleich zur Konkurrenz da?
Die meisten Shops verkaufen Produkte, die es mindestens in ähnlicher Form auch bei Mitbewerbern oder auf Marktplätzen wie Amazon gibt. Wenn du dagegen einen klaren USP hast, kannst du diesen Absatz überspringen. Bevor du an den eigenen Shop gehst, musst du dich deshalb mit der Konkurrenz beschäftigen und klar herausarbeiten, wie dein Store und deine Produkte im Vergleich zur Konkurrenz dastehen. Wie groß ist die Konkurrenz, wie gut ist sie am Markt und in der Suche platziert? SEO ohne Konkurrenzanalyse hat im Grunde keine Erfolgsaussichten – du kannst mit einem dreibeinigen Esel kein Pferderennen gewinnen. Stelle also sicher, dass dein Pferd (dein Onlineshop und deine Produkte) konkurrenzfähig ist. Kannst du das nicht, ist Google nicht deine Rennbahn.
Warum sollten Kunden bei mir kaufen, wenn das Produkt woanders günstiger ist?
Das ist eine der Fragen, auf die du eine Antwort liefern musst. Wenn dein Geschäftsmodell auf Produkten beruht, die es an jeder Ecke zu kaufen gibt (wie zum Beispiel beim Dropshipping), hast du zunächst mal keine Argumente, warum ein Kunde bei dir kaufen sollte. Und damit auch keine Argumente, warum Google diesem Kunden deinen Shop zeigen sollte. Dazu kommt, dass die Konkurrenz wahrscheinlich so groß ist, dass die meisten Lorbeeren der SEO Optimierung schon an andere Onlineshops verteilt wurden. Genau das musst du herausfinden, bevor du den richtigen Marketing-Kanal wählst. Die einzige Alternative: Du hast ein hohes fünfstelliges Budget für SEO und Content-Marketing für deinen Onlineshop und du hast die klare Absicht, auch in mehreren Jahren noch am Markt zu sein. SEO Optimierung ist nichts für kurzfristige Erfolge.
Für welches Problem bietest du potenziellen Kunden eine Lösung?
So funktionieren gute Produktbeschreibungen und nur so kann auch SEO Optimierung funktionieren. Menschen, die nach „Adidas Superstar kaufen“ googlen, wirst du nicht erreichen können (das wird selbst mit einem hohem fünfstelligen Budget eng). Wenn du Sneaker verkaufen möchtest, kannst du deinen Zielgruppen vielleicht mit richtig gutem Ratgeber-Content helfen. Der muss besser sein als der deiner Konkurrenz und muss genau die Fragen und Probleme lösen, die sich beim Sneaker-Kauf ergeben können. Gute Beratung kann sich auch digital auszahlen – im Sneaker-Beispiel wäre das allerdings verdammt schwer.
Für welchen Shop ist SEO Optimierung ideal?
Einiges hast du wahrscheinlich schon herausgelesen. Und wenn du bis hierher gekommen bist, stehen die Chancen gut, dass SEO für deinen Onlineshop eine sinnvolle Investition sein kann. Je mehr der folgenden Punkte du mit deinem Shop und deinen Produkten erfüllen kannst, desto besser. Hier also doch noch eine SEO-Checkliste für deine Eignung:
- Du hast einen klaren USP
- Deine Produkte gibt es (fast) nur bei dir
- Es gibt keine hundertprozentig identischen Produkte (dein Aufkleber drauf reicht nicht)
- Du machst entscheidende Dinge besser als die Konkurrenz („Mein Parfum riecht besser als Joop“ reicht nicht)
- Du kannst mithilfe deiner Produkte Fragen beantworten, die wirklich gestellt werden
- Du kannst mithilfe deiner Produkte Probleme lösen, die wirklich existieren
- Du willst dauerhaft erfolgreich sein
- Deine Produkte können dauerhaft erfolgreich sein (kein Dropshipping)
- Du hast sehr viel Zeit (und Talent), oder bist bereit, für deinen Erfolg auch etwas zu investieren
Warum muss ich für SEO „unique“ sein?
Weil wahrscheinlich nicht genug Menschen nach deiner Brand suchen, um dich davon zu finanzieren. Stattdessen sollen potenzielle Kunden auf deine Brand aufmerksam werden, während sie vielleicht noch gar nicht wissen, dass sie danach suchen. Du brauchst also etwas, was nicht schon überall existiert, um eine gewisse Sichtbarkeit zu erreichen. Du musst der Experte in deiner Nische sein, um gefunden zu werden und um zu verkaufen. Und mit der richtigen Suchmaschinen Optimierung musst du Google davon überzeugen, genau dieser Experte zu sein! Je enger diese Nische ist und je besser du sie bedienen kannst, desto leichter und erfolgreicher wird die SEO-Optimierung deines Onlineshops.
Wie lange dauert es, bis mein Onlineshop gute Rankings hat?
Einer der Klassiker unter den Fragen rund um Suchmaschinenoptimierung. Die klassische Antwort eines SEOs ist: Kommt drauf an. Das gilt im Übrigen für so ziemlich jede Frage. Es gibt neben vielen hundert Ranking-Faktoren seitens Google einfach zu viele Faktoren rund um deinen Onlineshop, den Wettbewerb und natürlich deine Inhalte, um das seriös zu beantworten. Auch SEO ist ein kontinuierliches Testen, Optimieren und Anpassen. Echte Erfolge in weniger als drei bis sechs Monaten sind aber fast unabhängig von Nische und Budget ausgeschlossen. Du brauchst also Geduld, dafür wirst du aber auch langfristig und dauerhaft belohnt.
Fazit: Onlineshop SEO Optimierung oder besser nicht?
Die Suchmaschinen Optimierung kann für sehr viele Shops ein mächtiger Hebel sein. Um dauerhaft deine Sichtbarkeit zu verbessern, müssen allerdings einige wichtige Voraussetzungen existieren. Der Vorteil der SEO Optimierung deines Onlineshops ist aber immer: Dein Shop wird durch gutes SEO auch besser für deine Kunden und damit auch für dich – die Conversion Optimierung ist ein wichtiger Erfolgsfaktor, den man bei Suchmaschinen Optimierung nicht ausklammern darf. Du weißt jetzt, was du liefern musst, um erfolgreich SEO betreiben zu können – wenn du loslegen willst, findest du hier einige Tipps und Tricks für den eigenen Einstieg. Wenn du lieber die Abkürzung mit einem Shopify Partner nimmst, melde dich gerne jederzeit bei uns!